Raspberry Piでダッシュボードを作る(3) -デザイン-

Raspberry Piとミニディスプレイ,各種センサを使ってダッシュボードを作ります.
- Raspberry Piでダッシュボードを作る(1) -準備-
- Raspberry Piでダッシュボードを作る(2) -真っ白ダッシュボード-
- Raspberry Piでダッシュボードを作る(3) -デザイン- ←イマココ
今回のゴール
- デザインを決める.
デザイン
雰囲気や「それっぽさ」は大事です.真っ白では味気ないので,見栄えをよくしましょう.
ここでもフレームワークが登場します.Bootstrapです.CDNで提供されており,カスタマイズせず使う場合はインストール不要です.
まずは,app.rbに手を入れます.
#!/usr/bin/env ruby require 'sinatra' get '/' do erb :index # この行を書き換え end
前回'こんにちは'とした箇所をerb :indexに変更しました.簡単に言えば『views/index.erbというファイルをERBテンプレートエンジンで表示して』という記述です.もっと詳しく知りたい方は,GitHub: sinatra/sinatraの"Views / Templates"セクション,あるいはその日本語訳をご覧ください.
というわけで,viewsディレクトリを作ってviews/index.erbファイルを作成します.
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Dashboard</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous">
<meta http-equiv="refresh" content="600">
</head>
<body>
<div class="container-fluid">
<div class="row">
<!-- 左列 -->
<div class="col">
<div class="card">
<h4 class="card-header">タイトル1</h4>
<div class="card-body">
<p class="card-text">本文1</p>
</div>
</div>
<div class="card">
<h4 class="card-header text-white bg-success">タイトル2</h4>
<div class="card-body">
<p class="card-text">本文2</p>
</div>
</div>
</div>
<!-- 右列 -->
<div class="col">
<div class="card">
<h4 class="card-header text-white bg-danger">タイトル3</h4>
<div class="card-body">
<p class="card-text">本文3</p>
</div>
</div>
<div class="card text-white bg-dark">
<h4 class="card-header">タイトル4</h4>
<div class="card-body">
<p class="card-text">本文4</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
長くなりました.まずは,この状態で表示させてみましょう.
表示してみる
(既にapp.rbを起動済みの場合は,一度Ctrl+Cキーで停止させておく.) $ ./app.rb
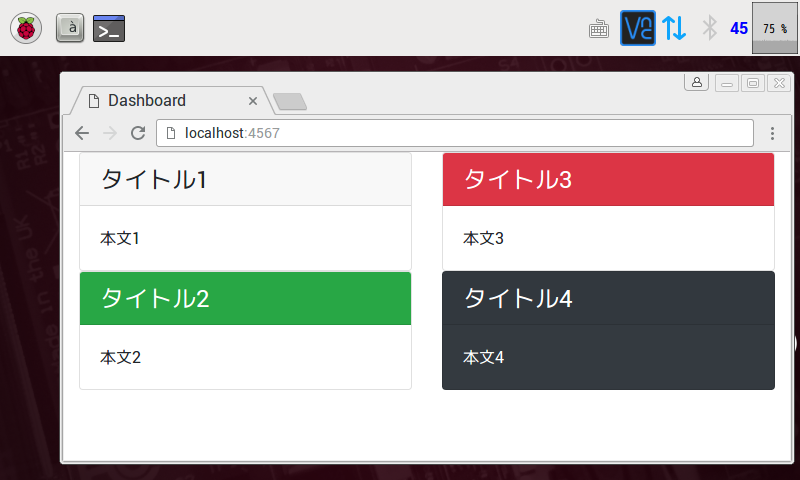
前回と同じく http://localhost:4567/にアクセスします.表示されましたか?

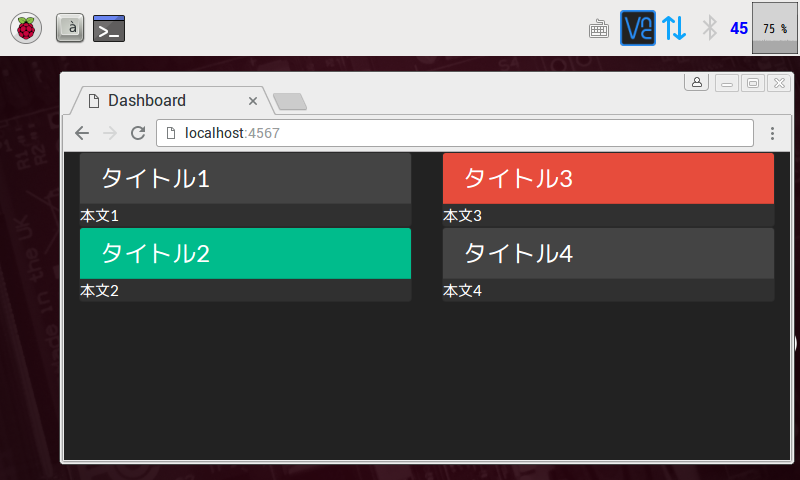
(黒っぽいデザインにしたいときは…)
- Bootswatchから,Darklyテーマのbootstrap.min.cssをダウンロードする.
- publicディレクトリを作り,
public/bootstrap.min.cssに配置する. views/index.erbの記述を一部変更して,リフレッシュする.
<link rel="stylesheet" href="bootstrap.min.css">

ちょっと説明
さて,index.erbの説明を少しします.コードを見れば分かる,という方は今回はここまでです.
Bootstrapのデザイン
グリッドシステム … Bootstrapでは,横を12等分したGrid systemでデザインします.横2列作ると,12等分されたグリッドが6個ずつ自動で割り当てられます.手動で個数を指定したり,スマートフォンやPCなど画面の大きさによって異なる個数を指定する,といったことも可能です.
カード … Bootstrapにはデザインのための様々なコンポーネントがありますが,ここではCardを使いました.スクリーンショットで色の異なるカードが登場しているように,class属性の指定を変えることで背景・文字色をカスタマイズすることも可能です(Card: Card styles)
その他の表示スタイル
更新頻度 … 古典的なmetaタグを使い,ページは600秒(10分)ごとに更新されるようにしています.
全画面表示,キオスクモード … F11キーを押して全画面表示にしましょう.ダッシュボードっぽさが増します.なお,Chromium(Chrome)には「キオスクモード」が用意されており,起動時点から全画面で表示させることも出来ます.気になる方は調べてみてください.
今回はここまで.
Raspberry Piでダッシュボードを作る(2) -真っ白ダッシュボード-

Raspberry Piとミニディスプレイ,各種センサを使ってダッシュボードを作ります.
- Raspberry Piでダッシュボードを作る(1) -準備-
- Raspberry Piでダッシュボードを作る(2) -真っ白ダッシュボード- ←イマココ
今回のゴール
- 「こんにちは」と表示する真っ白なダッシュボードを作る.

Webアプリケーションとして作る
準備ばかりでは退屈なので,「こんにちは」と表示するダッシュボードを作って動かしましょう.
ダッシュボードは,スクリプト言語Rubyと軽量フレームワークSinatraを使って,Webアプリケーションとして作っていきます.とても簡単に作ることができます.
rubyインストール
$ sudo apt-get install ruby
以上.簡単です.
あるいは,rbenv*1を使うことも出来ます.ただし,rubyをビルドする時間が長いためあまりおすすめはしません(私はそれでもrbenvを使いましたが).興味があれば Raspberry Pi rbenv などで検索してみてください.
Sinatraインストール
Ruby on Railsが有名どころですが,ダッシュボードにはちょっと豪華すぎます.そこで,Sinatraという軽量なフレームワークを使います.
$ sudo gem install sinatra
インストールはこれだけです.
Rubyは,ライブラリが"gem(ジェム)"という形で用意されていて,パッケージ管理システムRubyGemsで簡単にインストール出来るようになっています.
そのRubyGemsがgemコマンドです.「RubyGemsなんてインストールしてないぞ?」と思うかもしれませんが,rubyパッケージに含まれています.
真っ白ダッシュボードの作成
いよいよ真っ白な「こんにちは」だけのダッシュボードを作ります.
app.rb というファイルを作り,下記のコードを記述します.
#!/usr/bin/env ruby require 'sinatra' get '/' do 'こんにちは' end
空行を含めてもたった6行ですが,これで準備が整いました.
ダッシュボードの起動と表示
早速起動します.chmodコマンドで実行権限を与え,app.rbを実行します.
$ chmod +x ./app.rb $ ./app.rb == Sinatra (v1.4.8) has taken the stage on 4567 for development with backup from Thin Thin web server (v1.6.4 codename Gob Bluth) Maximum connections set to 1024 Listening on localhost:4567, CTRL+C to stop
Webサーバが起動して,アクセス待ちの状態になりました(停止するときは Ctrl+C キー).
Raspberry Piでブラウザ(例えばChromium)を起動して, http://localhost:4567/ にアクセスしましょう.

「こんにちは」が表示されましたか? あっという間にWebサービスが出来上がりました.
※注: app.rb内のメッセージを書き換えても,起動し直さないと反映されません.注意してください.
今回はここまで.次回以降は,デザインを整えて,ダッシュボードの部品を作っていきます.
*1:Rubyのバージョン管理システム.最新版の導入やバージョンの使い分けが簡単になる
Raspberry Piでダッシュボードを作る(1) -準備-

Raspberry Piとミニディスプレイ,各種センサを使ってダッシュボードを作ります.
準備
まずは基本的な準備から始めます.
必要なもの
- Raspberry Pi 3 Model B (HDMI,USB,LANが使えれば旧モデルでも構いません)
- HDMI接続のミニディスプレイ
- インターネット接続
- センサなどの電子部品 (使うときに紹介します)
ミニディスプレイは何でも良いです.写真ではElecrowの5インチディスプレイを使用し,USB,HDMIともRaspberry Piに繋げています.SPI接続でタッチパネルも使用可能となる仕様ですが,センサ類が繋げなくなるので諦めました.
環境構築
サクサクとGUI環境を整えていきます.
- Raspbianをインストール (Download Raspbian for Raspberry Pi)
- 詳しくはGoogle先生をあたってください.
- HDMIでディスプレイ接続
- ディスプレイによって設定がまちまちですが,Elecrow 5インチディスプレイでは
/boot/config.txtに下記を記述することで表示ができました.
- ディスプレイによって設定がまちまちですが,Elecrow 5インチディスプレイでは
hdmi_group=2 hdmi_mode=1 hdmi_mode=87 hdmi_cvt 800 480 60 6 0 0 0
今日はここまで.